반응형
이번 피드에서는 Vue3 프로젝트를 생성해서, 인텔리제이에서 실행해보는 피드를 작성해보겠습니다.
1. 프로젝트 생성
우선 터미널에서 Vue3 프로젝트를 생성해줍니다.
터미널에서 프로젝트를 생성할 폴터 위치에서 npm init vue 명령어를 입력해주면 해당 위치에 vue 프로젝트가 생성된다.
npm init vue

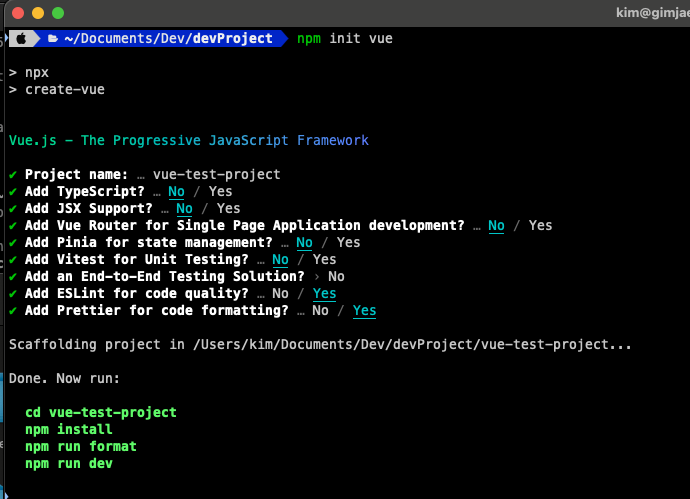
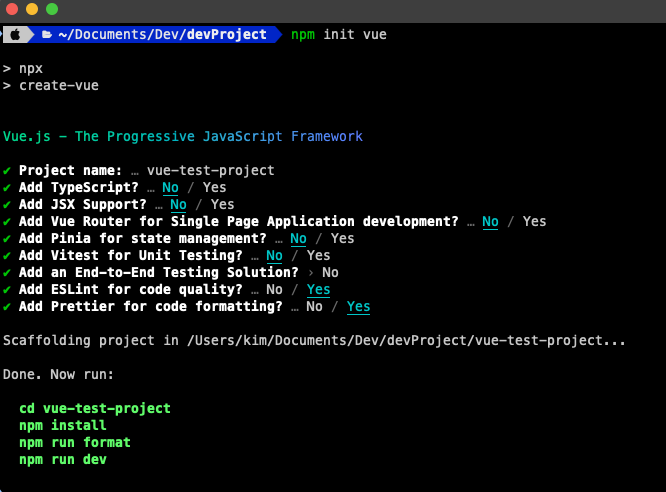
프로젝트 생성시 여러 선택옵션이 있는데, 처음에 프로젝트명을 설정하고, 각자의 프로젝트 환경에 맞게 선택하면 된다.
2. 인텔리제이에서 프로젝트 세팅
위에 단계를 마치면 정상적으로 프로젝트가 생성되어있을 것이다.
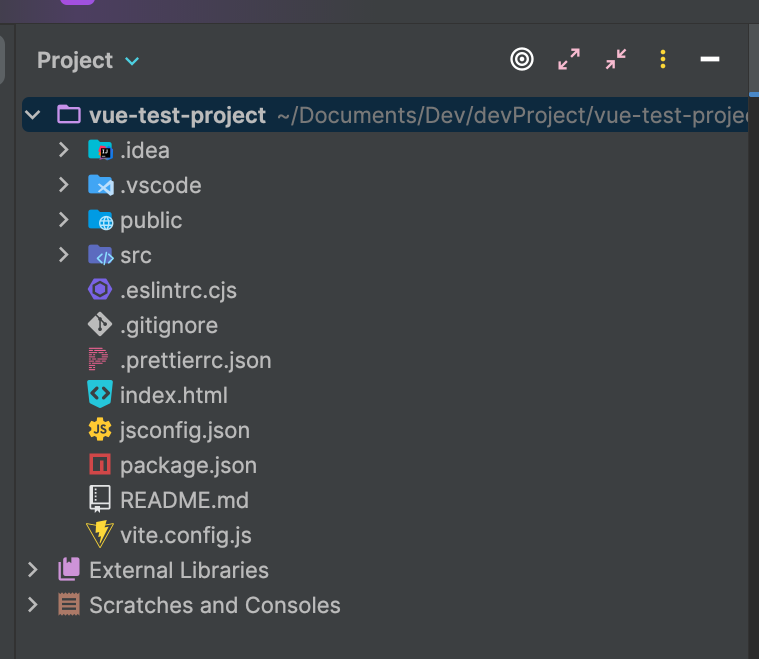
인텔리제이에서 open메뉴를 이용해서 해당 폴더를 open 해주면 vue3 프로젝트를 열어볼 수 있다.

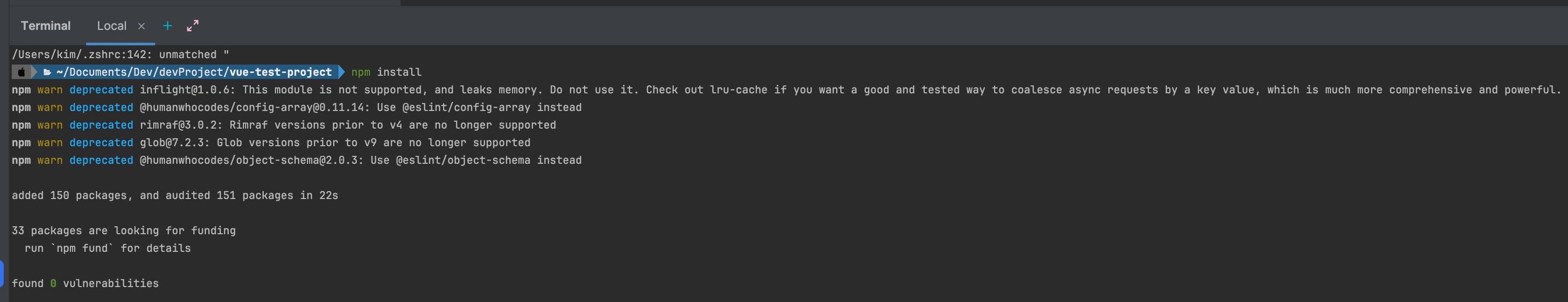
프로젝트를 열고 터미널에서 npm install 명령어를 이용해서, 의존성 모듈을 설치해 줍니다.
npm install
이때 인텔리제이 터미널에서 명령어를 실행해도되고, 자체 터미널에서 실행해도 된다.
명령어를 실행하면, node_modules 폴더에 의존성 모듈이 설치된다.
이제 기본적인 세팅이 완료되어서, 실행을 해보면 된다.
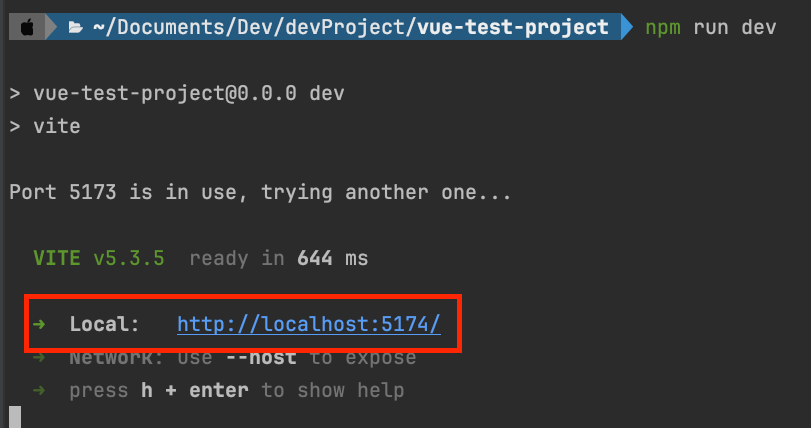
npm run dev 명령어를 입력하면, 아래와 같이 실행로그가 보이고, 기본 접속 정보가 보이게 된다.
npm run dev
위의 URL을 브라우저에 입력해서 들어가보면 아래와 같은 기본 페이지가 노출된다!

위와 같이 기본페이지까지 확인이 됬다면, Vue3 프로젝트의 기본세팅이 모두 완료되었습니다.
이번 피드는 여기에서 마치겠습니다.
반응형
'노빠꾸 개발일지 > Vue' 카테고리의 다른 글
| [Vue3] 프로젝트 ESLint, Prettier 설정해보기 (1) | 2024.12.31 |
|---|---|
| [Intelij] Vue.js 프로젝트 생성해보기 (0) | 2023.06.03 |